 Facebook Integrator
Facebook Integrator
Setting up a Facebook App
The first step is to create an App on Facebook. This is essential to use Facebook’s Social Plug-ins, OpenGraph and Graph API. The instructions which follow cover what is required to utilize the Facebook Integrator add-on. This is not a Facebook Apps tutorial, and as such does not cover every aspect of Facebook Apps. For more comprehensive information regarding the various tools and features available from Facebook, visit http://developers.facebook.com/docs/coreconcepts/.
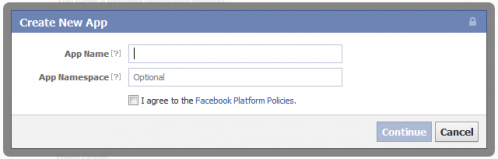
To create an app, login to Facebook and go to https://developers.facebook.com/apps. If you have never created an app on Facebook before, you will need to add the Developer App to your Facebook profile. Important to note, your Facebook account must be verified in order to create apps. See http://www.facebook.com/help/?faq=17580 for information on verifying your account. Once you are set up to use the Facebook Developer App, click the “Create New App” button at the top right of the page at https://developers.facebook.com/apps. In the dialog that pops up enter a name for your app. For a business web site, enter the business name. The App Namespace is optional, but should be entered if you wish to use any OpenGraph features or if you plan to also create an app that uses a Canvas Page for users to interact with you application directly within Facebook.

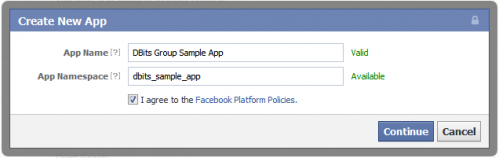
Once you have filled out the dialog, Facebook will verify the information before you click continue. The dialog should look like this when you are ready.

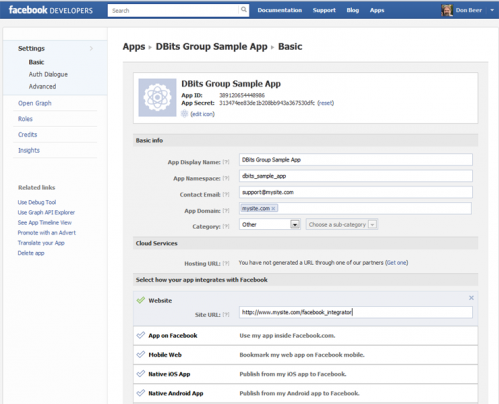
You will need to respond to a Captcha challenge and then your App Settings page will be displayed. Your Facebook email address will be entered in the Contact Email by default. Change this if necessary. Enter your site’s domain in the App domain field. For example, the DBits Group website is www.dbitsgroup.com, so the App Domain is just dbitsgroup.com. Select the appropriate category for your app. To use the Facebook Login Social Plug-in, you will need to enter the site url. Click on “Website” and then enter the URL the Facebook Integrator page at your web site. Fro example, http://www.yoursite.com/facebook_integrator. If you are not using pretty urls you will need to include the index.php in the path as http://www.yoursite.com/index.php/facebook_integrator.

The above steps are the minimum required in order to use Facebook Integrator. You will need to add the url to your privacy policy at the bottom of the Advanced Settings page as this is required by Facebook if your app will ask for any extend permissions, such as birthday or publishing permissions. The Auth Dialogue settings allows you to customize the dialogue that opens for users to authenticate your application. You can add useful information for your users here. You will also likely wish to create a Facebook page associated with your app for activity to be visible through the App’s wall. You can create this through the Advanced Settings page.